1. 이름 입력 받기
your_name = st.text_input("이름을 입력하시오: ")
if your_name != '' :
st.text(your_name + "님 안녕하세요")text_input( )을 통해 문자열을 입력받을 수 있다
if 조건문을 통해
입력한 문자에 대응하는 문구를 입력할 수 있다


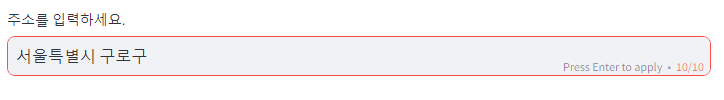
2. 입력 글자 수 제한
address = st.text_input('주소를 입력하세요.',max_chars = 10)
st.text(address)text_input( )의 두번째 파라미터에 max_chars = 에 숫자를 입력하면
그 숫자를 넘는 글자를 입력할 수 없다



3. 비밀번호 입력 받기
password = st.text_input('비밀번호를 입력하세요', max_chars = 8, type = 'password')
st.text(password)위와 마찬가지로 text_input( )파라미터 안에
type = 'password'를 적게 되면 비밀번호로 취급되어
아래 화면처럼 구글이 비밀번호를 추천해주기도 하며
눈 표시가 떠서 입력글자가 안보이게도
볼 수 있게도 할 수 있다



4. 여러 행을 입력 할 수 있도록 하기
messege = st.text_area('메세지를 입력하세요.',height = 3)
st.text(messege)text_input( ) 이 아니라 text_area( )를 사용하여
파라미터안에 height = 3 를 입력하게 되면
문구 입력 창의 세로길이가 길어진다
해당 화면에는 3을 입력하였지만 5나 10을 입력하였다면
더 길어질 것이다


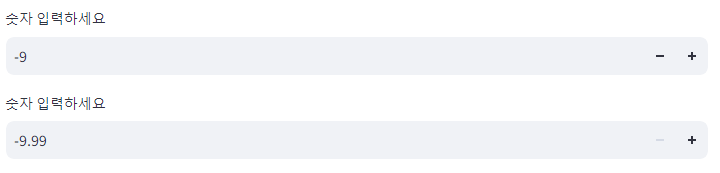
5. 숫자 입력받기 정수, 실수
st.number_input('숫자 입력하세요',-10, 100)
st.number_input('숫자 입력하세요',-9.99, 99.99)number_input( )을 이용하여 정수와 실수를 입력 받게 되며
각각
두번째, 세번째 파라미터가
최소값, 최대값이며
4번째 파라미터가 플러스 마이너스 할 수 있는 숫자인데
각각의 기본값은
1과 0.01이다
정수를 입력받고 싶다면 최소,최대값에 정수를 입력
실수를 입력받고 싶다면 최소,최대값에 실수를 입력하면 된다

6. 날짜 입력 받는 법
my_date = st.date_input('약속 날짜 선택')
st.write(my_date)date_input( )을 통해 입력 받을 수 있으며
이때 선택을 하려하면 달력이 떠서 쉽게 누를 수 있으며
이때 입력되는 데이터의 형식은
datetime 형식이어서 나중에
데이터를 취합할때에도 도움이 된다


6 - 2. 요일 표현하기
st.text(my_date.weekday())
st.text(my_date.strftime('%a'))
위의 달력을 선택했을때 무슨 요일인지도 표현되면 좋을 것 이다
weekday( )를 사용하면
월요일부터 0123456으로 표현되며
strftime( '%a' ) 를 사용하면
Mon Tue 형식으로 알려주게 된다
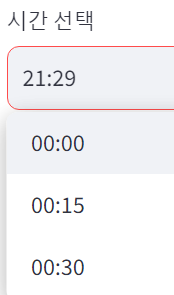
7. 시간 입력 받기
my_time = st.time_input('시간 선택')
st.write(my_time)
st.write(my_time.strftime('%H:%M'))기본적으로 st.time_input( ) 함수는 15분 간격으로만 시간을 선택할 수 있다
이 것은 스트림릿의 기본 동작이며
다른 간격으로 시간을 선택하고자 한다면, 이를 직접 구현해야 할텐데
굳...이....?
그냥 적당히 가까운 시간으로 입력받자
저장 될 때에는 초까지 입력받게 되는데
항상 00으로만 입력이 될테니
.strftime('%H:%M')를 통해 시간과 분만 입력 받는것도 좋겠다



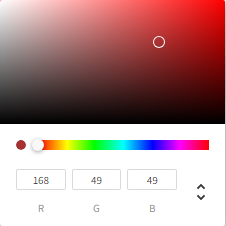
8. 색상 입력 받기
color = st.color_picker('색을 선택해주세요')
st.write(color)color_picker( ) 를 이용하여 색상을 입력 받을 수 있다
이 때 hex값과 rgb값으로도 원하는 색상을 받을 수 있다



'Streamlit' 카테고리의 다른 글
| Streamlit - 파일 분리 앱 (0) | 2024.04.24 |
|---|---|
| Streamlit - 사이드바, 유저에게 파일 받기 (0) | 2024.04.24 |
| Streamlit - 이미지, 비디오, 오디오 웹 화면에 띄우기 (0) | 2024.04.23 |
| Streamlit - UI / 버튼, 라디오버튼, 체크박스, 셀렉트박스, 멀티셀렉트, 슬라이더, 익스펜더 (0) | 2024.04.23 |
| Streamlit - DataFrame 웹 화면에 띄우기 (0) | 2024.04.23 |



