기본 버튼
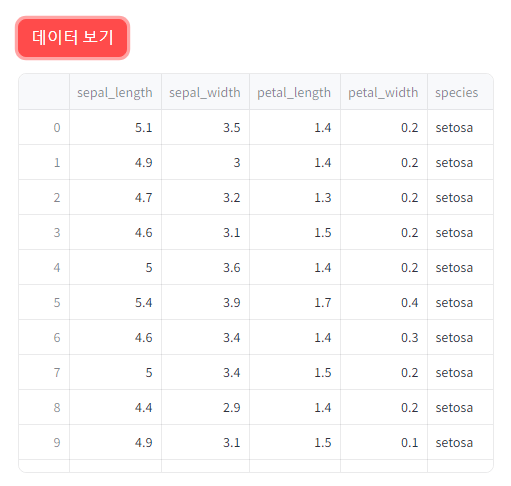
if st.button('데이터 보기'):
st.dataframe(df)
button( ) 을 사용 하여 버튼을 만들 수 있으며
if 조건문을 사용하여 눌렀을때만 버튼의 정보들이 나오게 할 수 있다

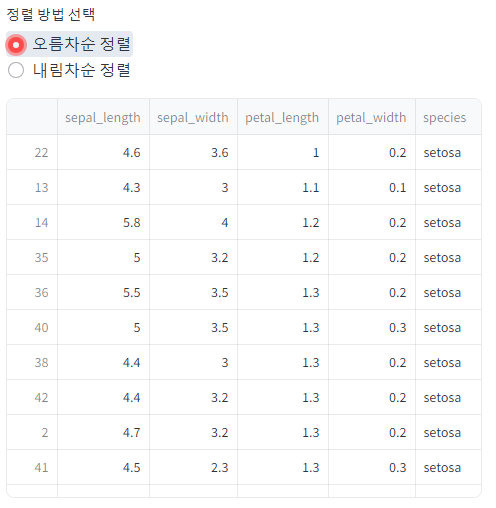
라디오 버튼
my_order = ['오름차순 정렬','내림차순 정렬']
status = st.radio('정렬 방법 선택', my_order)
radio( )를 사용하여 여러개 중 하나만을 선택하는 버튼을 만들 수 있다
이때 첫번째 파라미터는 버튼의 이름, 두번째 파라미터는 누르는 선택지 라고 보면 되겠다


이때 정렬하는 법은 조건문과 함께 sort_values( ) 를 사용한다
if status == my_order[0] :
st.dataframe(df.sort_values('petal_length', ascending= True))
elif status == my_order[1] :
st.dataframe(df.sort_values('petal_length', ascending= False))
체크 박스
if st.checkbox('헤드 5개 보기') :
st.dataframe( df.head() )

checkbox( ) 로 만들 수 있으며 조건문을 이용하여
누르기 전까지 아무 정보도 안 보여주다가
눌렀을때 정보를 보여주는것이 가능하다

셀렉트 박스
language = ['Python','C','Java','Go','PHP','Dart']
my_choice = st.selectbox('좋아하는 언어 선택',language)
if my_choice == language[0] or my_choice == language[2] :
st.text('정말 재미있는 언어입니다')
elif my_choice == language[3] or my_choice == language[5] :
st.text('배우고 싶습니다')
else :
st.text('오래된 언어입니다')



selectbox( ) 를 이용하여 만들 수 있으며
첫번째 파라미터는 선택문 위의 제목같은 문자열이며
두번째 파라미터는 [리스트]로 만들어진 선택문구들이다
이 때
if조건문을 활용하여
누르는 조건마다 다른 문구가 나오게 하는것이 가능하다
멀티 셀렉트
choice_list = st.multiselect('원하는 컬럼을 선택하세요', df.columns)
if choice_list :
st.dataframe( df[choice_list] )
else:
st.write(" ")
이번엔 하나가 아닌 둘 이상의 선택들을 할 수있는 것이며
데이터프레임에서 원하는 컬럼만 화면에 나오게 하는것이 가능하다
이 때 조건문을 활용하여 아무것도 선택하지않으면 아무것도 나오지 않게 할 수 있다


슬라이더
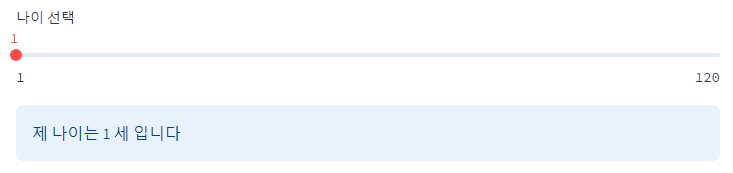
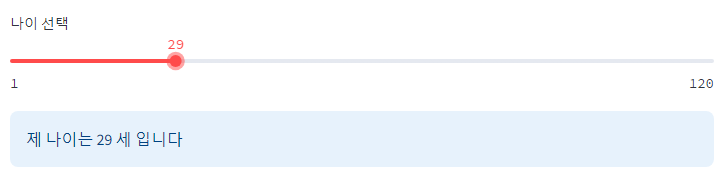
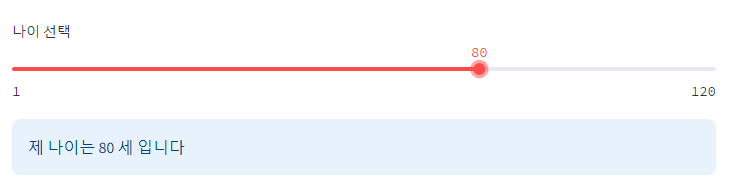
my_age = st.slider('나이 선택', 1, 120, 1, 1)
st.info(f'제 나이는 {my_age} 세 입니다')



볼륨을 조절하듯이 좌측에서 우측으로 움직이는 도구다
첫번째 파라미터는 슬라이더의 제목
두번째 파라미터는 숫자의 최소값
세번째 파라미터는 숫자의 최대값
네번째 파라미터는 이동할때의 건너뛰는 값이다 1 이 아니라 5로 선택하면 5씩 움직이게 된다
다섯번째 파라미터는 초기값 = 처음에 놓여져있는 숫자의 위치를 뜻한다
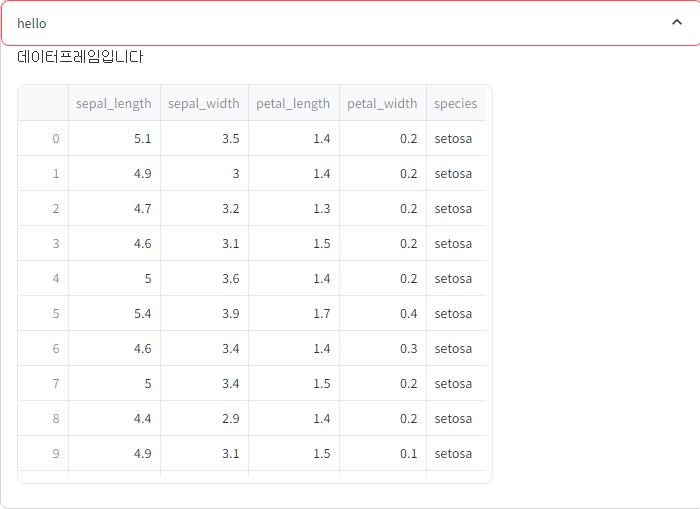
익스펜더
with st.expander('hello'):
st.text('데이터프레임입니다')
st.dataframe(df)


사용자가 클릭하면 내용이 펼쳐지는 확장 가능한 섹션,
필요로 할 때 클릭하면 해당 정보나 기능이 화면에 나타나는 컨테이너라고 생각하면 되겠다
이때
expander( ) 파라미터 안에는 누르는 곳의 메세지가 나오게 되며
: 콜론 을 사용하여다음 라인에 정보가 되는 문구나 데이터프레임을 넣을 수 있다
'Streamlit' 카테고리의 다른 글
| Streamlit - input / 유저한테 입력 받는 법 (0) | 2024.04.23 |
|---|---|
| Streamlit - 이미지, 비디오, 오디오 웹 화면에 띄우기 (0) | 2024.04.23 |
| Streamlit - DataFrame 웹 화면에 띄우기 (0) | 2024.04.23 |
| Streamlit - 문장 표시 방법 (0) | 2024.04.23 |
| Streamlit - 설치 및 기초 (0) | 2024.04.23 |



