Google Cloud console
console.cloud.google.com
Google Cloud console
console.cloud.google.com
위의 두 링크를 들어가 두개를 모두 사용 클릭 해준다


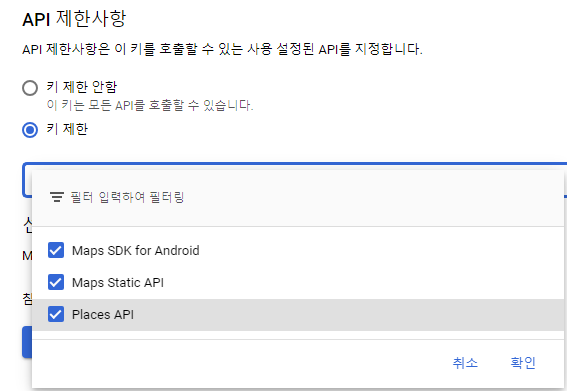
키의 제한도 걸어주자




우리가 사용할 API의 기본 모양은 아래와 같다
https://maps.googleapis.com/maps/api/place/nearbysearch/json?language=ko&location=37.544147,126.8357822&radius=2000&type=restaurant&key=
받아오는 JSON의 형태는

이런 형태인데
필요한 데이터는 크게
results 의 geometry 의 location 의 위도와 경도,
results 의 name,
results 의 vicinity
네가지!!
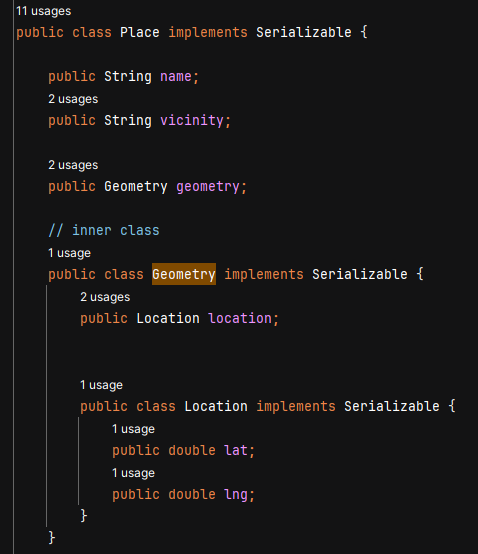
모델에 플레이스를 생성

이름과 주소
그리고 지오메트리를 받아준뒤
그 안에 지오메트리 클래스를 만들어
로케이션을 받아주고
또 다시 그 안에 로케이션 클래스를 만들어
위도와 경도를 받아주자
그리고 메인에서는
locationManager = (LocationManager) getSystemService(LOCATION_SERVICE);
locationListener = new LocationListener() {
@Override
public void onLocationChanged(@NonNull Location location) {
lat = location.getLatitude();
lng = location.getLongitude();
}
};
if (ActivityCompat.checkSelfPermission(this, android.Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED && ActivityCompat.checkSelfPermission(this, android.Manifest.permission.ACCESS_COARSE_LOCATION) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(MainActivity.this,
new String[]{Manifest.permission.ACCESS_FINE_LOCATION, Manifest.permission.ACCESS_COARSE_LOCATION },
100);
return;
}
locationManager.requestLocationUpdates(LocationManager.GPS_PROVIDER,
3000,
-1,
locationListener);
현재 핸드폰의 위치를 가져오는 코드를 작성하여
위치가 바뀔때마다 혹은 시간이 지날때마다 위치정보를 가져오는 코드도 작성
그리고 그것을 다시 적용시켜주도록 한다
btnSearch.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String keyword = editSearch.getText().toString().trim();
if (keyword.isEmpty()) {
Toast.makeText(MainActivity.this, "검색어를 입력하세요", Toast.LENGTH_SHORT).show();
} else {
getNetworkData();
}
}
});
간단하게 버튼을 클릭하면 검색어는 필수라고 알려주고
함수를 통해 결과값을 가져오게 하고
함수를 작성하자
private void getNetworkData() {
placeArrayList.clear();
Retrofit retrofit = NetworkClient.getRetrofitClient(MainActivity.this);
PlaceApi api = retrofit.create(PlaceApi.class);
Call<PlaceList> call = api.getPlaceList(
"ko",
lat+","+lng,
2000,
Config.PLACE_KEY,
keyword);
call.enqueue(new Callback<PlaceList>() {
@Override
public void onResponse(Call<PlaceList> call, Response<PlaceList> response) {
progressBar.setVisibility(View.GONE);
if(response.isSuccessful()){
PlaceList placeList = response.body();
placeArrayList.addAll( placeList.results );
adapter = new PlaceAdapter(MainActivity.this, placeArrayList);
recyclerView.setAdapter(adapter);
}else{
}
}
@Override
public void onFailure(Call<PlaceList> call, Throwable throwable) {
}
});우선 어레이리스트를 초기화를 시켜준뒤
네트워크를 통해 api를 실행시켜 정보를 가져오도록 한다
@GET("/maps/api/place/nearbysearch/json")
Call<PlaceList> getPlaceList(@Query("language") String language,
@Query("location") String location,
@Query("radius") int radius,
@Query("key") String key,
@Query("keyword") String keyword);위의 포스트맨에서 봤듯이
언어설정과
위치설정
그리고 반경 설정
api키값,
그리고 검색어를 쿼리로 설정해준다
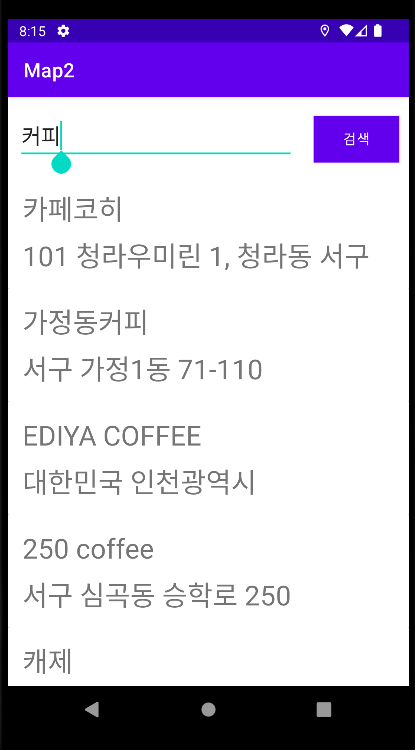
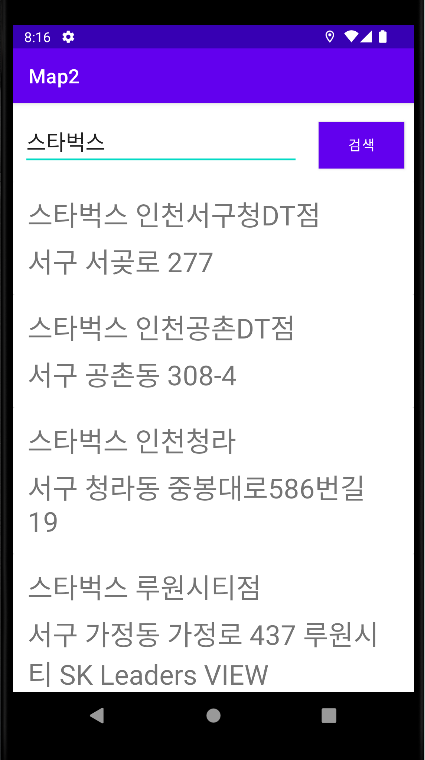
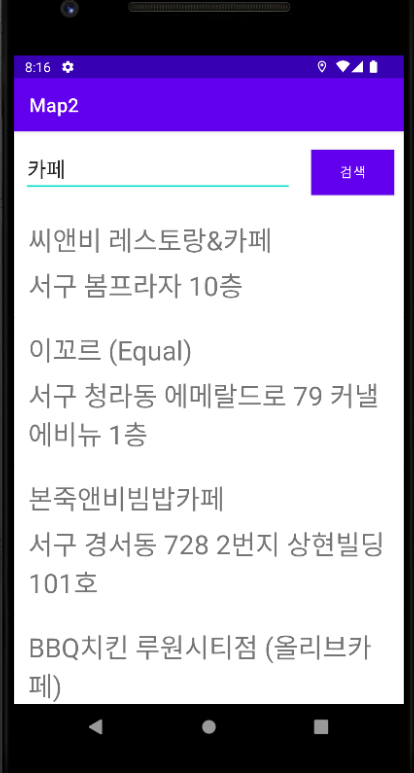
그리고 리사이클러뷰 화면에 나오도록 한다



어째서인지 커피와 카페로 검색해도 나오지않는 스타벅스 라던가
카페로 검색해서는 나오지않는 이디야라던가
궁금점이 남긴 하지만....
일단은 나온다
'Java > AndroidStudio' 카테고리의 다른 글
| Android - FireBase 이용 1:1 실시간 채팅 구현 (0) | 2024.06.21 |
|---|---|
| Android - FireBase 사용 설정 (0) | 2024.06.20 |
| Android - 구글맵 마커 표시 (0) | 2024.06.19 |
| Android - 이메일 형식 체크 (0) | 2024.06.19 |
| Android - GPS 사용 (0) | 2024.06.18 |


