LatLng myLocation = new LatLng(37.5428, 126.6772);
googleMap.moveCamera(CameraUpdateFactory.newLatLngZoom(myLocation, 17));
첫번째는 위도경도 설정
두번째는 줌
줌의 숫자가 작을수록 축소한 지도
줌의 숫자가 클 수록 확대한 지도
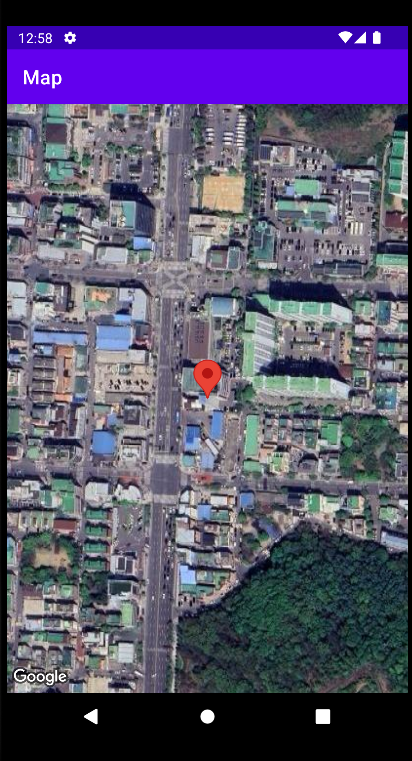
17로 설정한 지도의 크기는 아래와 같다

마커 표시
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.position(myLocation).title("현재 위치");
googleMap.addMarker(markerOptions);마커옵션을 불러와서
마커옾션의 포지션에 위도경도를 설정,
.title로 이름을 지정 가능하다
그리고 .addmarker( ) 로 마커를 표시가 가능하다

이때 마커 이외에도 서클이나 폴리곤 폴리라인등이 더있는데
서클은 반경 몇미터~ 를 표시하는 원을 그릴수 있고
폴리라인은 선을 긋는 등 다른 기능들이 더 있다

googleMap.addMarker(markerOptions).setTag(0);
googleMap.setOnMarkerClickListener(new GoogleMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(@NonNull Marker marker) {
int tag = (int) marker.getTag();
if (tag == 0){
Toast.makeText(MainActivity.this,
"이곳은 " + marker.getTitle()+ " 입니다",
Toast.LENGTH_SHORT).show();
}
return false;
}
});마커를 클릭했을때를 생각하여
태그를 지정해주고
태그 번호가 같다면
지정한 마커의 이름을 표시가 가능하다


이외에도 .setMapType( ) 을 통해 지도의 타입 변경이 가능한데
새틀라이트는 위성사진이고
나머지 다른 타입들도 존재한다
googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);

'Java > AndroidStudio' 카테고리의 다른 글
| Android - FireBase 사용 설정 (0) | 2024.06.20 |
|---|---|
| Android - 구글맵 이용 주변검색 (0) | 2024.06.19 |
| Android - 이메일 형식 체크 (0) | 2024.06.19 |
| Android - GPS 사용 (0) | 2024.06.18 |
| Android - 탭바 (1) | 2024.06.18 |


