
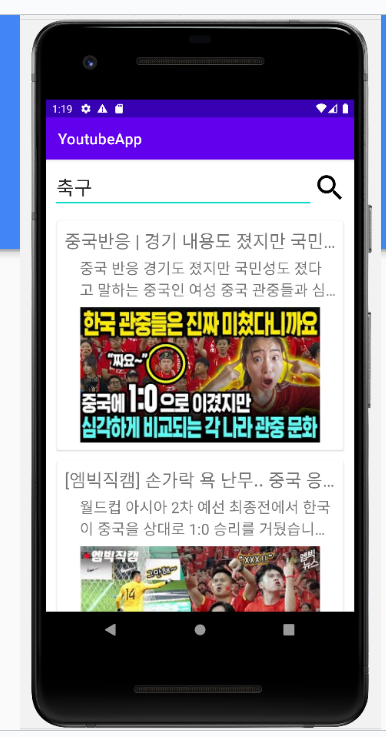
이런 환경으로
썸네일을 클릭시에
좀 더 큰 화면의 썸네일을 보여주고
카드뷰를 클릭시에
해당 유튜브를 보여주고
첫번째 검색후
두번째 다른 검색을 했을때
첫번째 검색의 결과들이 사라지고
두번째 검색의 결과만이 나오게 하고
검색어에 최대 20개만을 보여주고
아래로 끝까지 내리면 다음 20개를 보여주고
또 내리면 다음 20개를 보여주고
하는 기능들을 구현해보자
일단
인터넷으로 JSON을 가져오는 Volley 사용법, 인터넷 권한
유튜브데이터api를 통해
가져올 JSON 과
가져온 JSON 의 이미지처리의 사용법은
해당 링크를 참고 바란다
우선 다른 기능들을 말하기 앞서
파싱하는법이 기존과 달랐기에 짧은 설명 들어간다

기존에 JSON에서 파싱할때에
JSONArray dataArray = response.getJSONArray("items");
for (int i = 0; i < dataArray.length(); i++) {
JSONObject data = dataArray.getJSONObject(i);
String videoId = data.getString("videoId");
String title = data.getString("title");
String description = data.getString("description");이런식으로 접근을 했었는데
썸네일의 url을 가져오려 했더니 뭔가 잘못 됐다는것을 깨달았다
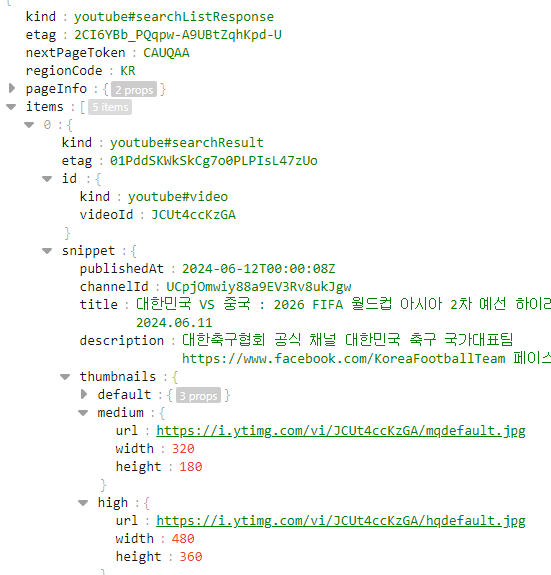
모두 items = data 안에 있는것이 아니라
id 안에 비디오 아이디가 있고
타이틀도 snippet안에
url은 snippet안에 썸네일 안에 미디엄과 하이 안에
경로를 확실히 지정해줘야 한다
JSONObject data = dataArray.getJSONObject(i);
JSONObject id = data.getJSONObject("id");
String videoId = id.getString("videoId");
JSONObject snippet = data.getJSONObject("snippet");
String title = snippet.getString("title");
String description = snippet.getString("description");
JSONObject thumbnails = snippet.getJSONObject("thumbnails");
JSONObject mediumObject = thumbnails.getJSONObject("medium");
String mediumUrl = mediumObject.getString("url");
JSONObject highObject = thumbnails.getJSONObject("high");
String highUrl = highObject.getString("url");그래서 위의 것들을 가져오기 위해선 이런식으로 지정해줘야 한다
그럼 기능 구현에 대해 알아보자
Intent를 통해 다른 액티비티로 이동
썸네일을 클릭하면 다른 액티비티로 이동하여
더 큰 이미지의 썸네일 이미지를 보여주는 코드를 작성하자
imgThumbnail.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int index = getAdapterPosition();
Youtube youtube = youtubeArrayList.get(index);
Intent intent = new Intent( context, BigThumbnailActivity.class);
intent.putExtra("Youtube",youtube);
context.startActivity(intent);
}
});온클릭 이벤트로
getAdapterPosition으로 위치를 지정해주고
어레이리스트.get으로 해당 인덱스를 지정해
어떤것을 선택하는지 설정해주고
인텐트를 통해 다른 액티비티로 이동하고
putExtra를 통해 해당 정보를 넘겨주자
그리고 메인액티비티가 아닌 어댑터 파일이기때문에 context를 통해 스타트액티비티를 가져오자
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_big_thumbnail);
Intent intent = getIntent();
if (intent != null) {
Youtube youtube = (Youtube) intent.getSerializableExtra("Youtube");
if (youtube != null) {
imgBigThumbnail = findViewById(R.id.imgBigThumbnail);
Glide.with(BigThumbnailActivity.this)
.load(youtube.getHigh())
.into(imgBigThumbnail);
}
}
}그리고 인텐트를 통해 정보를 가져와서 인텐트가 비어있지않다면
시리얼라이즈를 이용하여 해당 유튜브의 정보를 가져오고
해당 정보가 있으면
설정해둔 기본이미지에 썸네일의 url이미지를 덧씌우는 작업을 하면 되겠다
카드뷰 클릭시 해당 유튜브로 이동
위의 링크를 참고하여
유튜브 링크 웹페이지 실행하는 코드를 입력하고
아래와 같이 추가로 위에서 파싱한 videoId를 넣어주면 되겠다
cardView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int index = getAdapterPosition();
Youtube youtube = youtubeArrayList.get(index);
openWebPage("https://www.youtube.com/watch?v="+ youtube.getVideoId() );
}
});
2번째 검색할때 첫번째의 검색결과 리셋
youtubeArrayList.clear();
adapter.notifyDataSetChanged();
검색 버튼 온클릭이벤트 시작과 동시에
어레이리스트를 클리어 하고
어댑터를 새로고침 해준다
그리고 파싱이 끝난 후에
adapter.notifyDataSetChanged();새로고침을 해준다
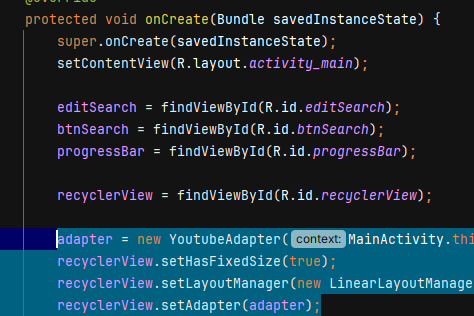
원래 그 위치에 있던
어댑터의 생성자 만드는것과
리사이클러의 셋 어댑터 부분은

온 크리에이트로 올려버리자
무한스크롤뷰
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
LinearLayoutManager layoutManager = (LinearLayoutManager) recyclerView.getLayoutManager();
if (!isLoading && layoutManager != null && layoutManager.findLastCompletelyVisibleItemPosition() == youtubeArrayList.size() - 1) {
검색함수(검색어파라미터);
}
}
});우선은 리사이클러뷰의
스크롤기능을 불러오자
검색함수와 검색어파라미터부분은
각자의 환경에 맞게 변환하자

그리고 isLoading 과 nextPageToken을 클래스멤버변수로 선언

if (isLoading) return;그리고 검색을 하는 함수 혹은 검색을 하는 구간에 넣어주고

nextPageToken = null;검색을 하기전에 넣어주고

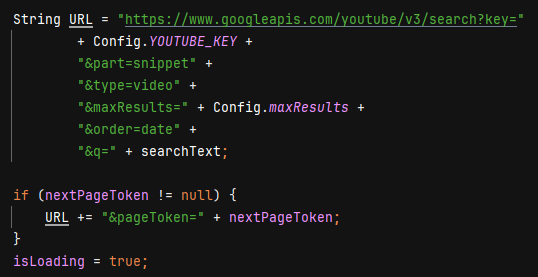
if (nextPageToken != null) {
URL += "&pageToken=" + nextPageToken;
}
isLoading = true;URL을 입력후에 넣어주고

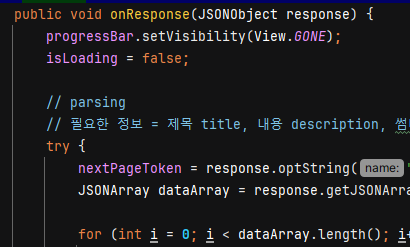
isLoading = false;
nextPageToken = response.optString("nextPageToken", null);각각 데이터 파싱 전에 넣어주고

에러리스폰스에도 넣어주자
추가로
검색창에서 엔터를 눌렀을때
검색버튼을 누른것과 동일한 효과를 주자
검색창.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public void onScrollStateChanged(@NonNull RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_SEARCH ||
(event != null && event.getAction() == KeyEvent.ACTION_DOWN && event.getKeyCode() == KeyEvent.KEYCODE_ENTER)) {
검색버튼.performClick();
return true;
}
return false;
}
});
클래스멤버 변수설정 하는곳에
각 변수의 이름을 맞게 넣어주자
'Java > AndroidStudio' 카테고리의 다른 글
| Android - Retrofit2 라이브러리 설정법 converter-gson, logging-intercepter (0) | 2024.06.13 |
|---|---|
| Android - Serializable과 Parcelable (0) | 2024.06.12 |
| Android - Intent 함수 (0) | 2024.06.11 |
| Android - URL 이미지처리 Glide 사용법, 인터넷 권한 (0) | 2024.06.11 |
| Android - 텍스트뷰 글자 제한 (0) | 2024.06.11 |


