청소년 고민 상담 유형 통계 - 데이터 가공
스트림릿을 이용하여 웹페이지를 개발하고 AWS EC2를 이용하여 배포해보자 우선 데이터셋은 https://www.bigdata-culture.kr/bigdata/user/data_market/detail.do?id=6aa14c34-4866-4a3f-9223-09c12d58ad4b 문화빅데이터
hani08.tistory.com
이전 글을 참고하여 다음으로 넘어가자
일단 여러가지 하기에 앞서
전체 데이터프레임을 확인시켜주고

다음으로는
상담유형을 멀티셀렉트로 선택 할 수 있게 하여
선택된 상담유형 혹은 상담유형들의 지역별 데이터프레임과 bar차트, pie차트를
그리고
지역을 멀티셀렉트로 선택 할수 있게 하여
선택된 지역들의 상담유형별 데이터 프레임과 bar차트, pie 차트를
확인 할 수 있도록 하자
1. 상담유형 선택
available_columns = [col for col in df.columns if col not in ['지역', '합계']]
selected_columns = st.multiselect('상담 유형을 선택하세요', available_columns)
df_filtered = df[df['지역'] != '전국']
if selected_columns:
# 선택된 컬럼의 데이터프레임 생성
selected_df = df_filtered[selected_columns + ['지역']]
selected_df.set_index('지역', inplace=True)
st.write(selected_df)
우선 선택해야 할 컬럼에서 합계와 지역은 여기서 필요가 없으니 제외되도록 하고
데이터프레임에서 '전국'의 데이터 또한 필요 없으니 제외 시키도록 한 다음
사용자가 선택한 고민상담 유형별 지역의 상황을 알아야하니 다시 지역을 추가 시켜준다


이렇게 선택 가능케 되었고
다음으로
if len(selected_columns) >= 2:
selected_df['합산'] = selected_df[selected_columns].sum(axis=1)
selected_df = selected_df.sort_values(by='합산', ascending=False)
fig_bar1 = px.bar(selected_df, x=selected_df.index, y='합산', title=f'{", ".join(selected_columns)} 고민상담수 총합')
st.plotly_chart(fig_bar1)
fig_pie1 = px.pie(selected_df, names=selected_df.index, values='합산', title=f'{", ".join(selected_columns)} 고민상담의 지역 비율', hole=0.2)
st.plotly_chart(fig_pie1)
그리고 2개 이상을 선택 했을 때에는 각 데이터들의 합산 데이터도 따로 보기 위해
합산 컬럼을 생성해주고
선택된 컬럼들의 데이터를 지역별로 합산하여
차트로 따로 보여주자
for column in selected_columns:
sorted_df = df_filtered.sort_values(by=column, ascending=False)
fig_bar = px.bar(sorted_df, x='지역', y=column, title=f'지역별 {column} 고민 상담 수')
st.plotly_chart(fig_bar)
fig_pie = px.pie(df_filtered, names='지역', values=column, title=f'{column} 고민상담의 지역 비율', hole=0.2)
st.plotly_chart(fig_pie)
그리고 선택을 1개를 했건 2개 이상을 했건 모두 각각의 bar차트와 pie차트를 보여주기 위해
for 반복문을 사용하여 표현하자


그렇게 했을때
하나만 선택했을 경우에는 한 가지의 상담유형과 그것에 대한 bar차트, pie차트를 확인 할 수 있었고




2개 이상 선택 했을 경우에는 선택된 상담유형의 총합을 구하여 지역별로 bar차트와 pie차트로 확인 한 뒤에
각각의 고민상담 별 지역을 확인 할 수 있었다
2. 지역 선택
다음으로는 지역을 선택 했을때에
지역별로 고민 상담유형이 어떻게 나와있는지 확인 해 보자
choice_list = st.multiselect('지역을 선택하세요', df['지역'])
if choice_list :
selected_rows = df[df['지역'].isin(choice_list)]
st.write(selected_rows)
고민상담유형 선택때와는 다르게
이번엔 지역만 선택 할 수 있도록 지역만 설정 해주고
선택된 지역의 데이터프레임만 나오게 설정 해주자


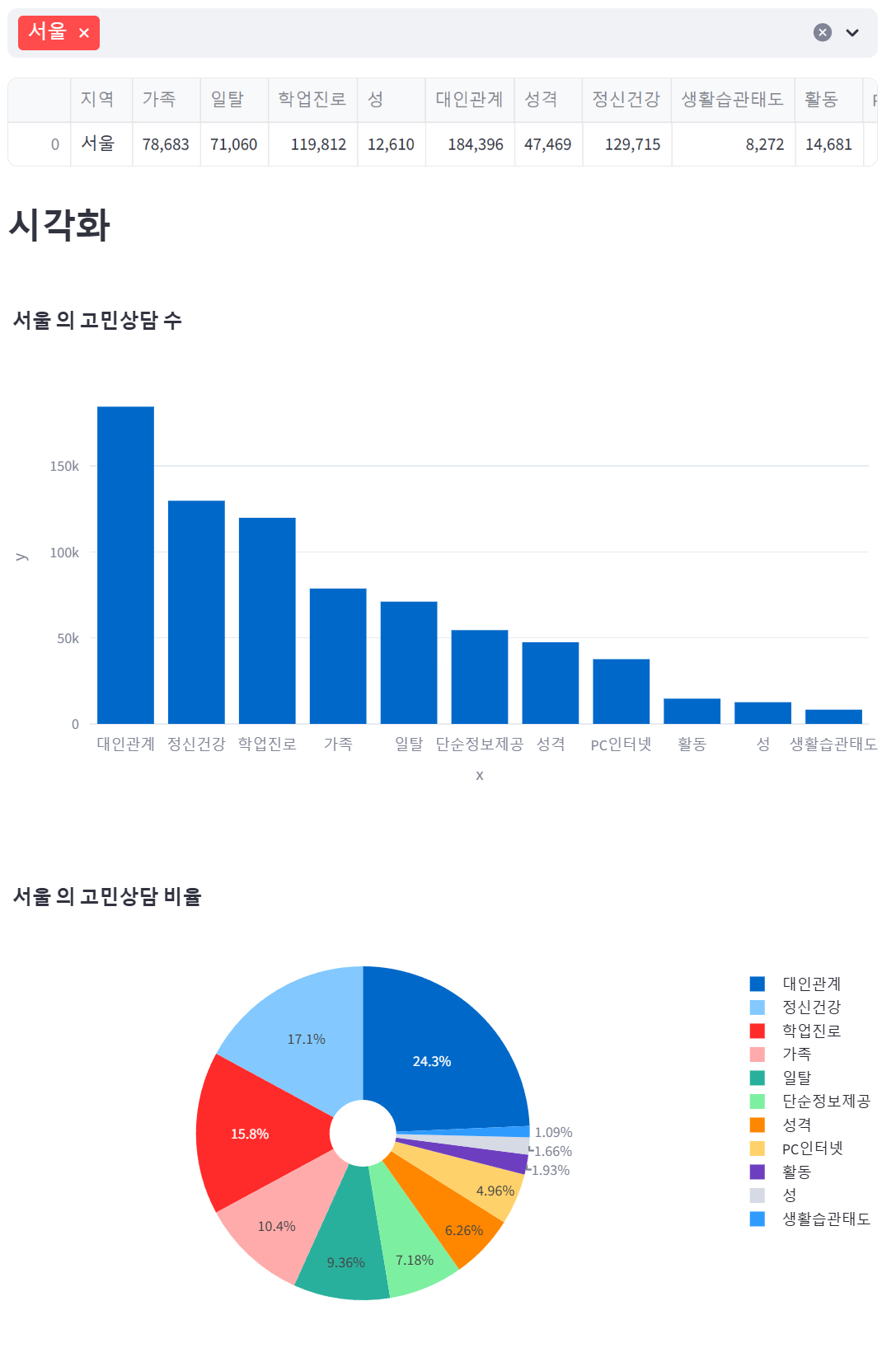
그러면 이렇게 지역을 선택 할 수 있게 되고
다음으로는
원 데이터프레임에서 지역, 합계의 데이터는 제외하고
combined_data = selected_rows.drop(columns=['지역', '합계']).sum(axis=0)
labels = combined_data.index.tolist()
values = combined_data.values.tolist()
sorted_values = sorted(values, reverse=True)
sorted_labels = [x for _, x in sorted(zip(values, labels), reverse=True)]
fig1 = px.bar(x=sorted_labels, y=sorted_values, title=f'{", ".join(choice_list)} 의 고민상담 수')
st.plotly_chart(fig1)
fig2 = px.pie(names=labels, values=values, title=f'{", ".join(choice_list)} 의 고민상담 비율', hole=0.2)
st.plotly_chart(fig2)
선택된 데이터프레임과 함께 선택한 지역의 합산 데이터를 bar차트와 pie차트로 표현하기로 했다
그리고 보기 좋게하기 위해 더 많은 고민상담 유형의 역순으로 내려가게끔 설정하여
표현해주었다


그래서 지역 한 곳을 선택 했을때와 여러곳을 선택했을때에는 이렇게 달라진다
'Project > p2. Streamlit youth_consulting' 카테고리의 다른 글
| 청소년 고민 상담 유형 - 완료 및 issue (0) | 2024.12.09 |
|---|---|
| 청소년 고민 상담 유형 - 데이터 가공 (0) | 2024.12.09 |
