미디어 성지순례 포인트 찾기 - 데이터 가공
스트림릿을 이용하여 웹페이지를 개발하고 AWS EC2를 이용하여 배포해보자 우선 데이터셋은 문화빅데이터 플랫폼한국문화정보원이 운영하는 문화빅데이터 플랫폼은 공공기관 및 민간기
hani08.tistory.com
이전 글을 참고하여 다음으로 넘어가자
우선적으로 내가 이걸 사용한다고 했을때
데이터프레임을 확인 하고 싶을까?
라는 생각이 들었다
그렇다고 표현을 안하고 넘어가자기에는
보고 싶은 사람도 분명 있을것 같다 라는 생각이 들었기에
그렇다면 우선은 접어두고
특정 버튼을 눌렀을때에 데이터프레임을 나오게 하자는 생각이 들었다
if st.checkbox("전체 촬영지 보기"):
st.info(f'전체 촬영지의 갯수는 {format(df.shape[0], ",")}입니다.')
st.dataframe(df.loc[ : , : '주소'])
그리하여 체크박스를 설정하여 체크박스를 클릭하면 데이터의 갯수와 데이터프레임이 나올 수 있도록 설정해주었다


그리고 다음은
각각의 카테고리컬 데이터를 선택할 수 있게 하여 그것들만의 데이터를 보고 싶다는 생각이 들었다
예를 들면
드라마 촬영지
드라마 촬영지인데, 어떤 드라마의 촬영지인지
드라마 촬영지인데, 어떤 드라마의 촬영지인데, 카페만 보고싶다던지
드라마 촬영지에, 어떤 드라마 촬영지고, 카페만 보고 싶은데, 강원도에만 있는 데이터를 보고싶다던지
이런 식으로 각기 다른 데이터들을
한가지만 선택해도 볼 수 있고
여러 조합으로도 확인 해 볼 수 있으면
좋을 것 같다 라는 생각이 들었다
1. 주소 선택
def split_address(address):
parts = address.split(' ')
if len(parts) > 1:
return parts[0], parts[1]
else:
return address, ''
df[['주소_1', '주소_2']] = df['주소'].apply(split_address).tolist()
우선은 주소부분에서 '서울특별시 은평구 %$@^' 라고 적혀있을 데이터에서
서울특별시와 은평구 부분을 떼어놓기 위해
split() 함수를 이용하여 떼어주고
각각 주소1과 주소2로 지정해 컬럼을 미리 생성해두었다
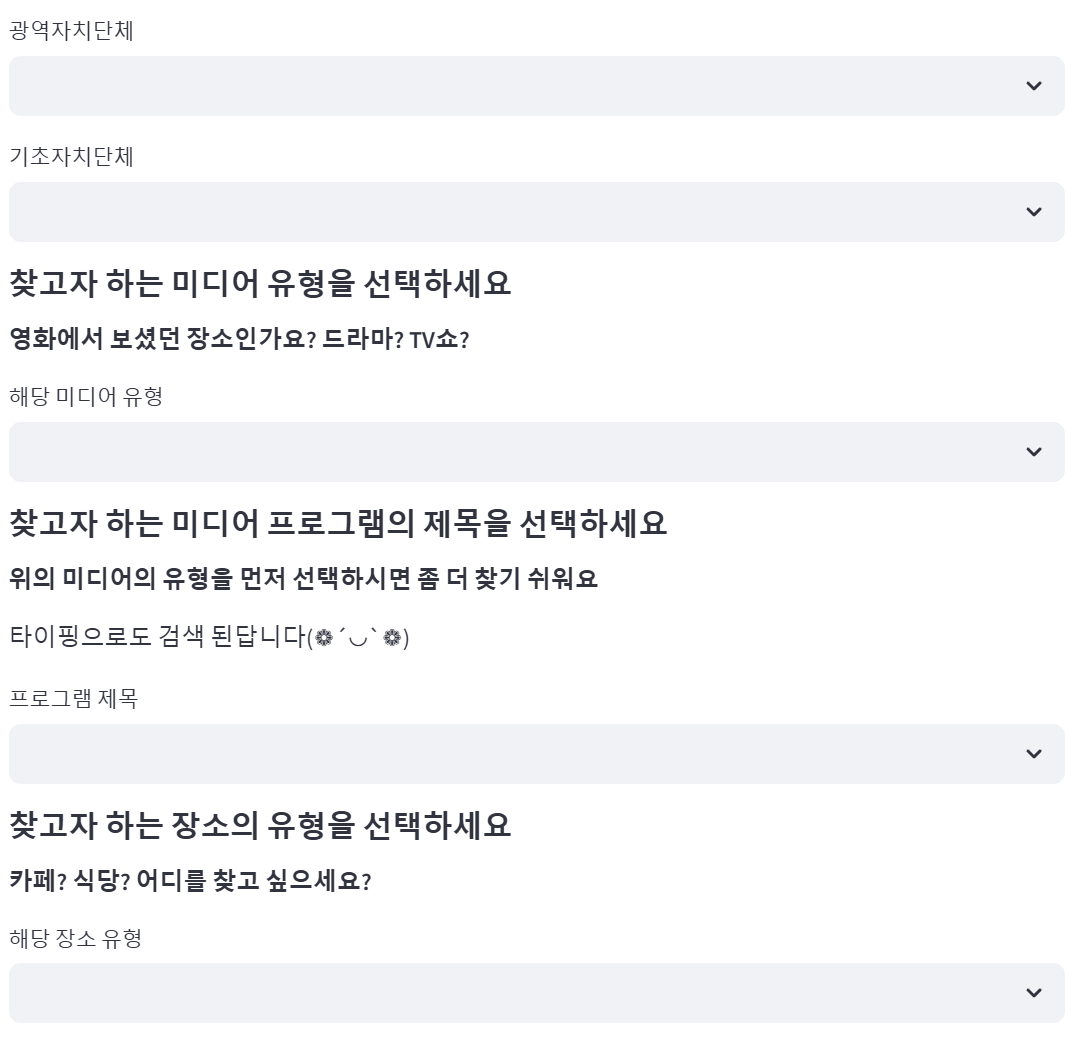
selected_address_1 = st.selectbox('광역자치단체', [''] + sorted(df['주소_1'].unique()))
if selected_address_1 != '':
filtered_addresses_2 = df[df['주소_1'] == selected_address_1]['주소_2'].unique()
else:
filtered_addresses_2 = []
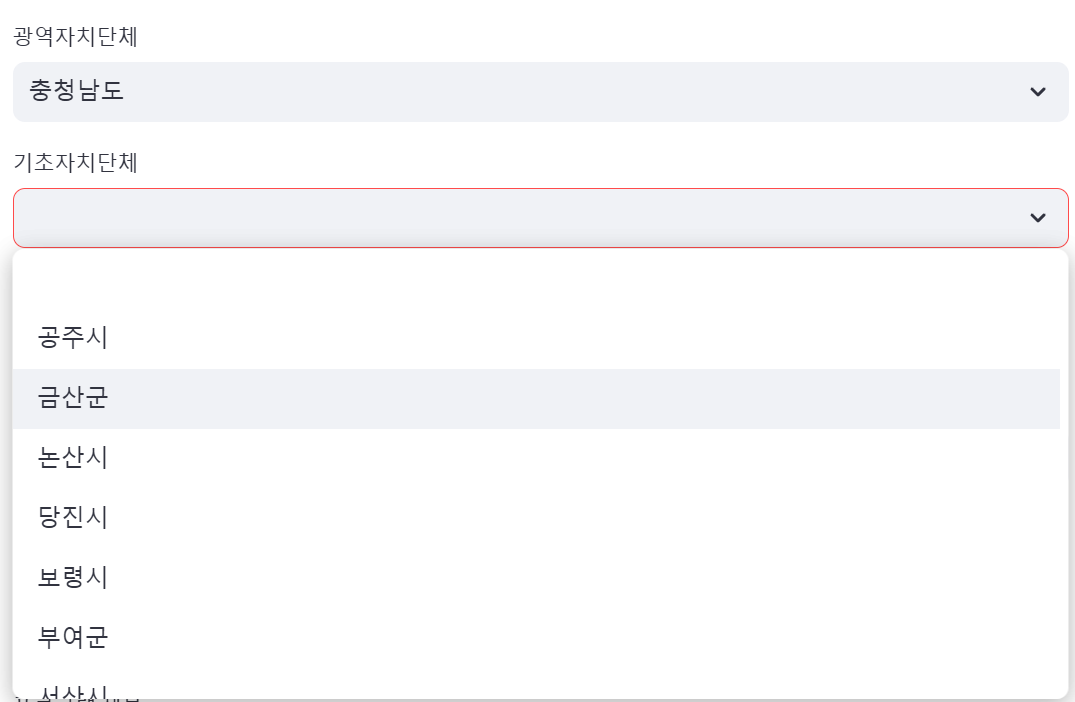
selected_address_2 = st.selectbox('기초자치단체', [''] + sorted(filtered_addresses_2))
filtered_df = df
if selected_address_1 != '':
filtered_df = filtered_df[filtered_df['주소_1'] == selected_address_1]
if selected_address_2 != '':
filtered_df = filtered_df[filtered_df['주소_2'] == selected_address_2]
그 중 앞에 있는 주소를 광역자치단체로 지정해주고
뒤에 있는 주소를 기초자치단체로 지정해주고
위에서 선택한 광역자치단체에 소속된 기초자치단체 지역들만 나오게 설정해준 다음
이때 아무것도 선택하지 않는다면 전체가 나오도록 설정 해 둔다


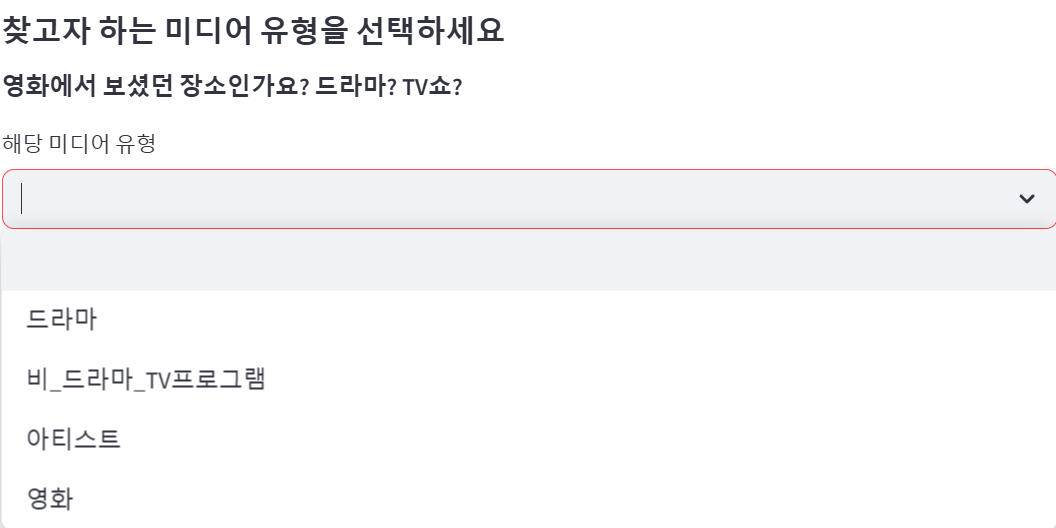
2. 미디어 유형 선택
위와 마찬가지로 선택을 하지 않았을때에는 전체선택으로 두고
선택만 하게 하면 되는 작업이라 주소선택보다는 간결하다
selected_media_type = st.selectbox('해당 미디어 유형', [''] + sorted(filtered_df['미디어유형'].unique()))
if selected_media_type != '':
filtered_df = filtered_df[filtered_df['미디어유형'] == selected_media_type]


3. 미디어의 제목 선택
이번엔 그 프로그램의 제목을 선택하는부분
1박2일의 촬영지인지
도깨비의 촬영지인지
선택하는 부분
위와 마찬가지로 크게 다를것 없다
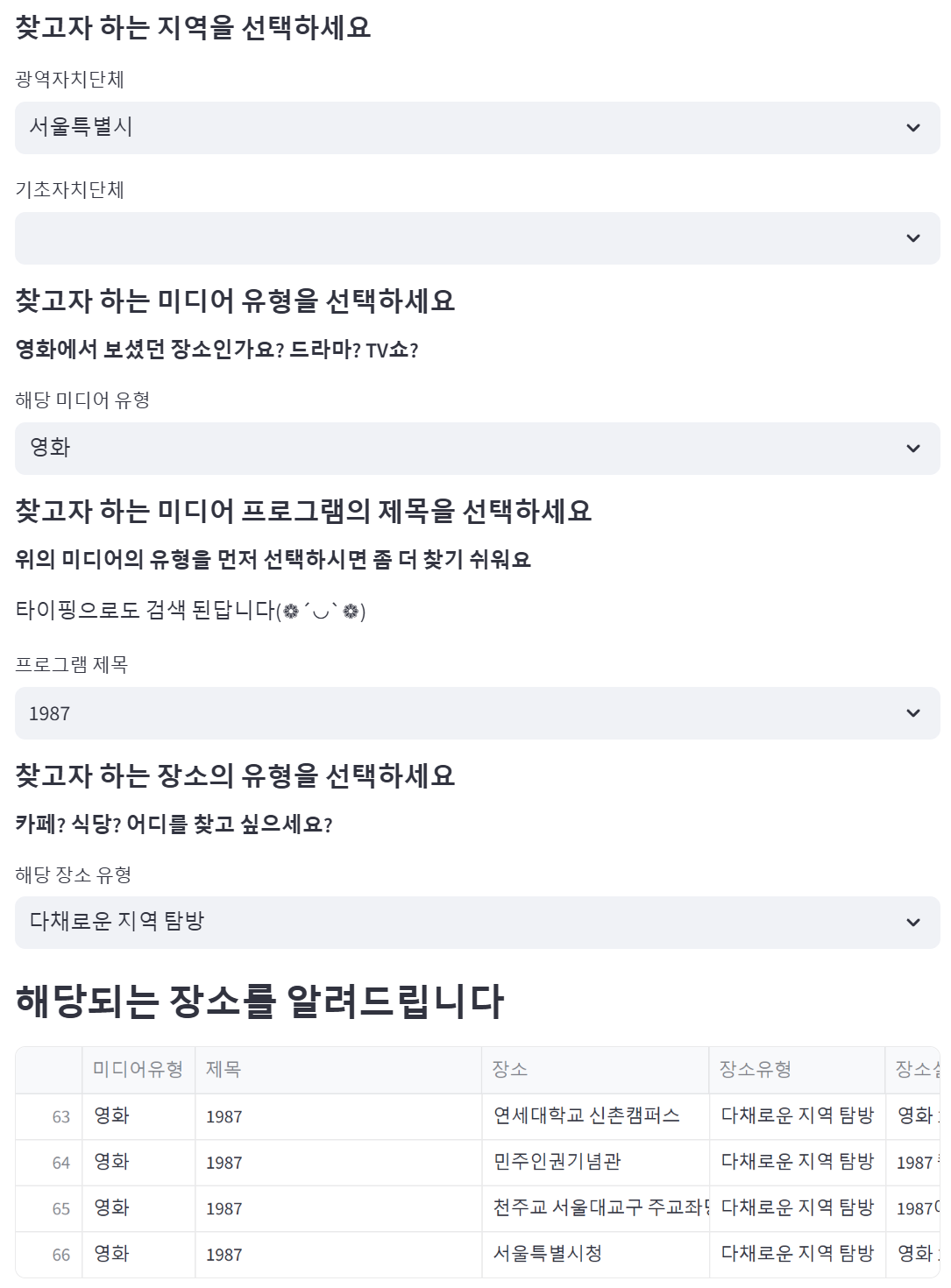
selected_title = st.selectbox('프로그램 제목', [''] + sorted(filtered_df['제목'].unique()))
if selected_title != '':
filtered_df = filtered_df[filtered_df['제목'] == selected_title]
4. 장소 유형 선택
이번엔 장소의 유형을 선택하는 부분
흔히들 어느 드라마에 나온 카페를 찾는다던지
어느 예능에서 나온 공원을 찾는다던지
유형만 찾을때도 많다
마찬가지로 위와 크게 다를게 없다
selected_location_type = st.selectbox('해당 장소 유형', [''] + sorted(filtered_df['장소유형'].unique()))
if selected_location_type != '':
filtered_df = filtered_df[filtered_df['장소유형'] == selected_location_type]
5. 선택된 장소의 데이터프레임과 지도 표현
코드를 눈여겨 봤다면
선택한게 있을때마다 필터링 된 데이터프레임이 업데이트 되고 있었다
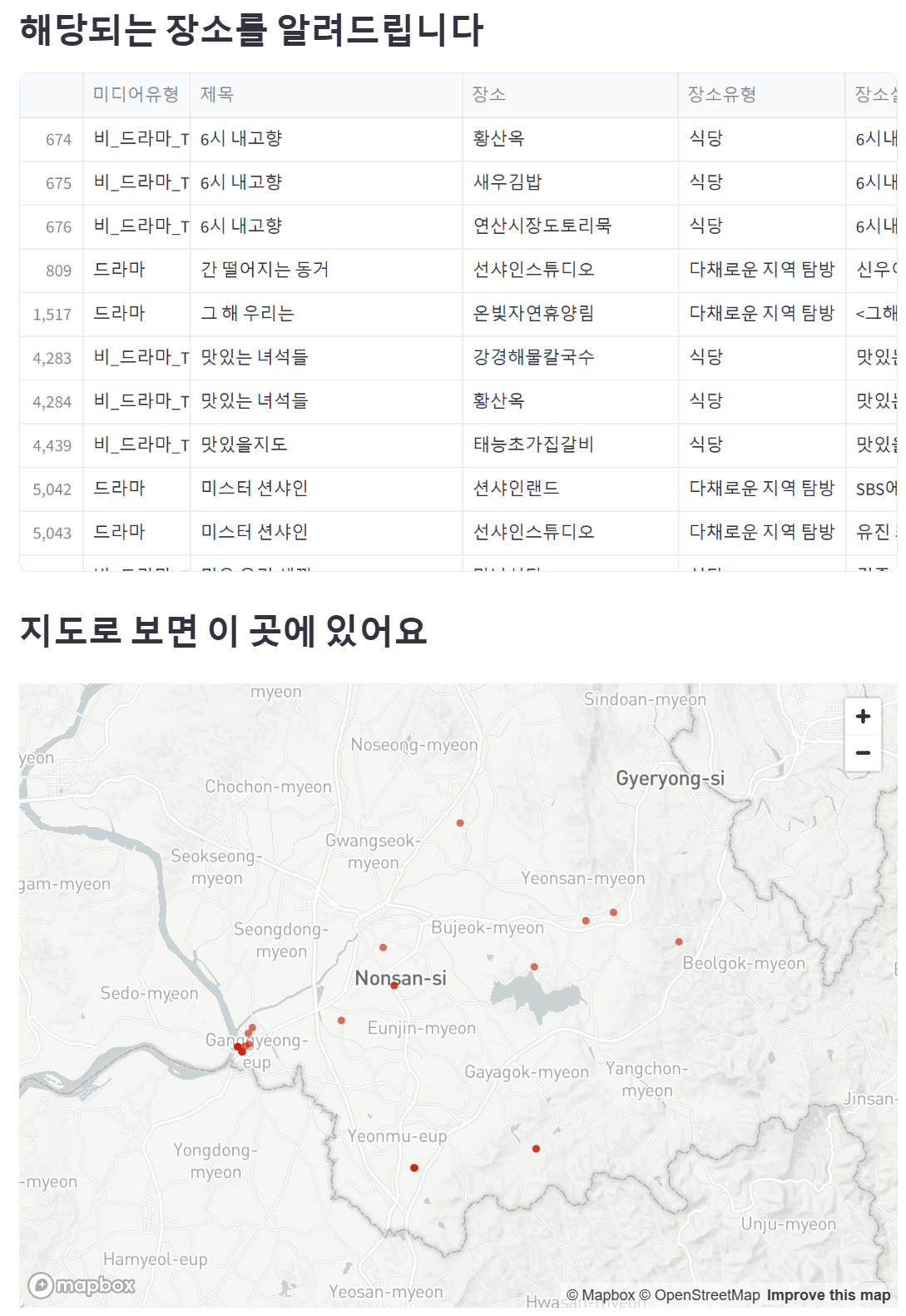
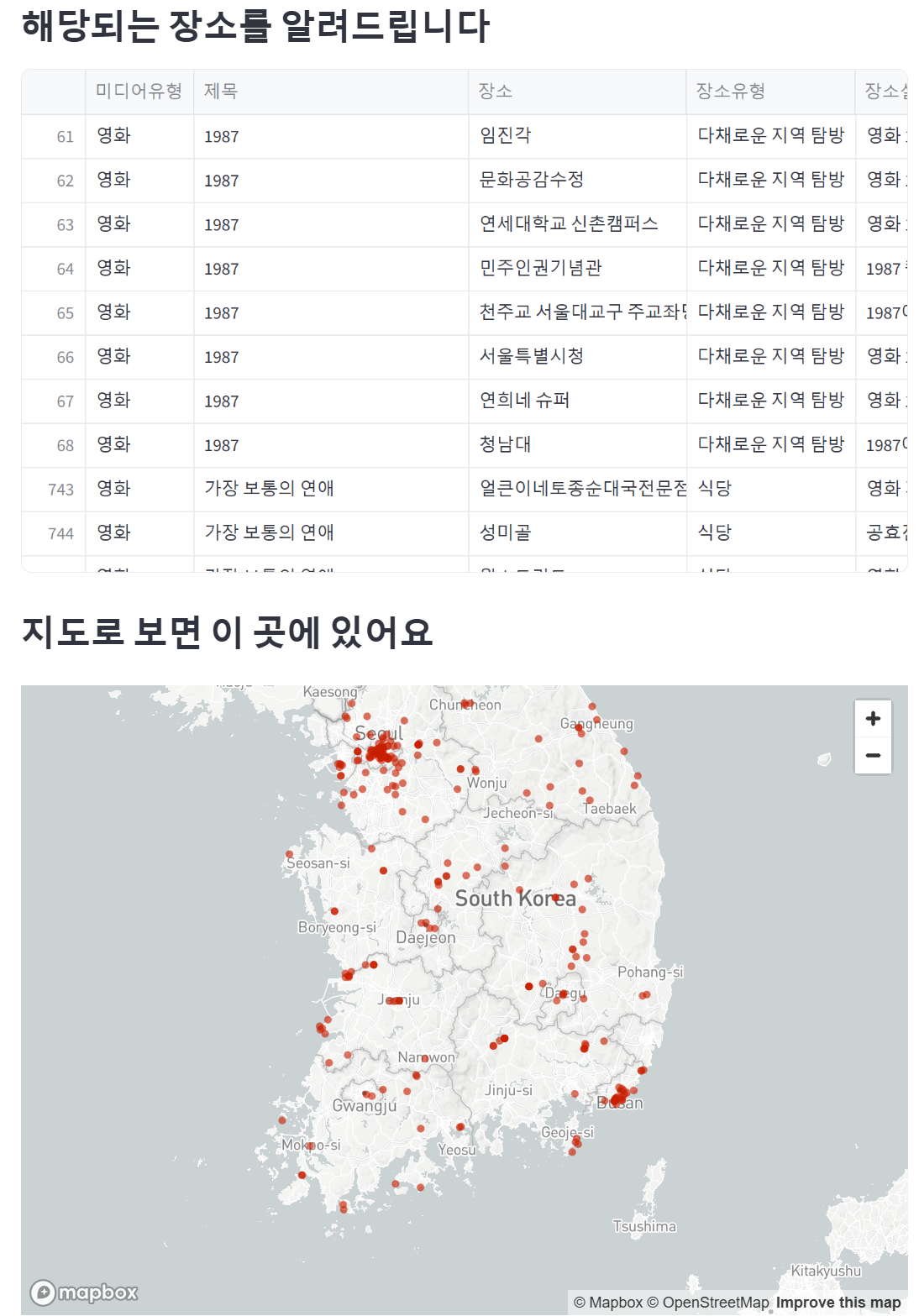
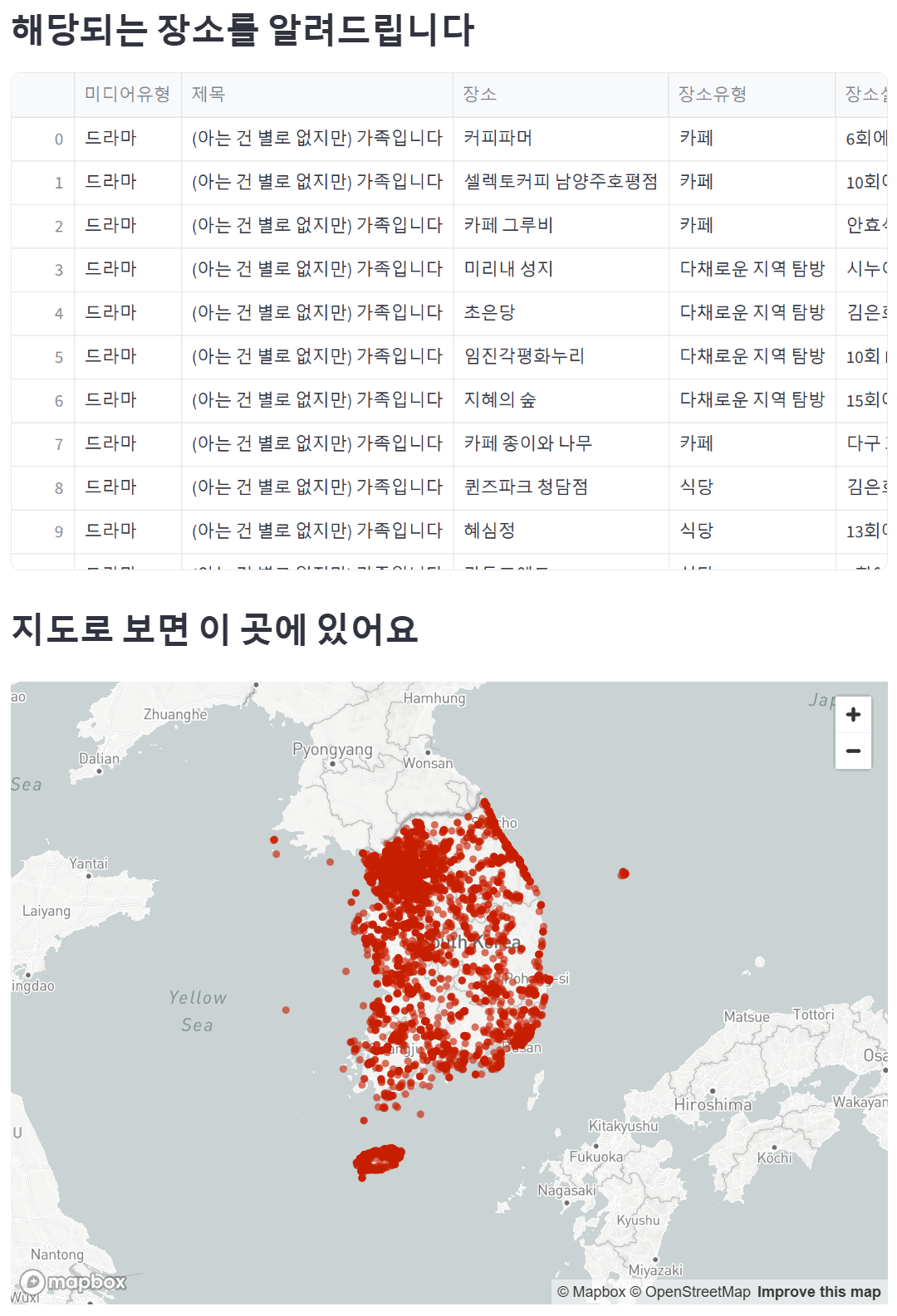
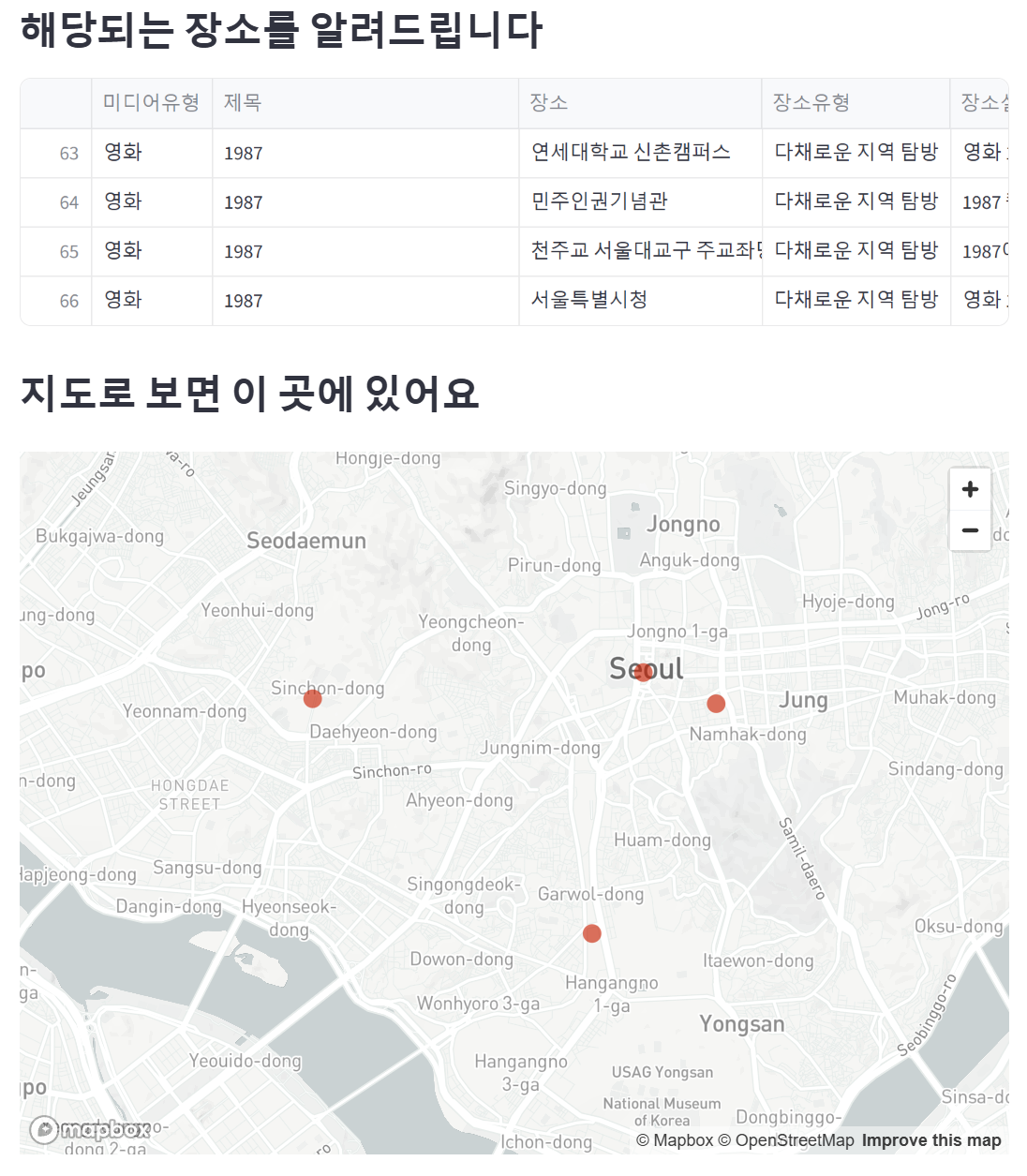
st.dataframe(filtered_df.loc[:, '미디어유형':'주소'])
location_df = filtered_df[['위도', '경도']]
location_df.columns = ['LAT', 'LON'] # 컬럼 이름 변경
st.map(location_df)
그래서 선택되지 않은게 없을때에는 전체의 데이터프레임과 그를 반영한 지도를 보여주고


선택된게 있을때에는 선택된 데이터프레임만을 보여주고 그를 반영한 지도만 보여주도록 할 수 있었다


물론 전부 선택해야만 하는것이 아니기 때문에
궁금한 부분만 선택 해주어도 된다
'Project > p3. Streamlit media area' 카테고리의 다른 글
| 미디어 성지순례 포인트 찾기 - 완료 및 issue (1) | 2024.12.11 |
|---|---|
| 미디어 성지순례 포인트 찾기 - 데이터 가공 (1) | 2024.12.09 |
